Als je een grote fan van zowel Google Reader en Firefox, zult u interessant om te weten dat de iPhone-versie van Google Reader is van een perfecte pasvorm voor de Firefox-sidebar, en met een paar aanpassingen kunnen we het echt goed passen.
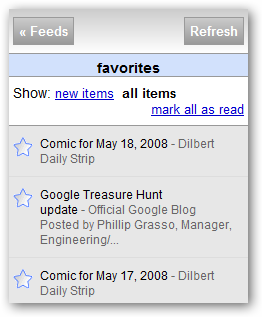
We kunnen aanpassen aan de kop te verwijderen, onze startpagina, afzwakken van de lettertypes kiezen en zelfs verwijderen van de fragmenten om ons een mooie schone lijst zoals deze:

Add Google Reader iPhone Edition naar de Firefox Sidebar
Het enige wat je hoeft te doen is ergens met de rechtermuisknop op de bladwijzerbalk en kies Nieuwe bladwijzer, geef het een naam (of laat dat leeg) en zet in de volgende URL:
http://www.google.com/reader/i/
Zorg ervoor dat u het selectievakje te controleren op "Load deze bladwijzer in de zijbalk", en je bent klaar.

Als u nu de bladwijzer klikt, zul je zien dat het wordt geopend in de zijbalk.

Verandering Bookmark naar specifieke tag (of pagina) Open
Het eerste probleem is dat de bladwijzer opent voor alle items bekijken op standaard, dat is slecht voor degenen onder ons met een zeer groot aantal abonnementen. Ik geef de voorkeur aan de lezer te openen met mijn "favorieten" tag standaard geselecteerd, dus we moeten dit aan te passen.
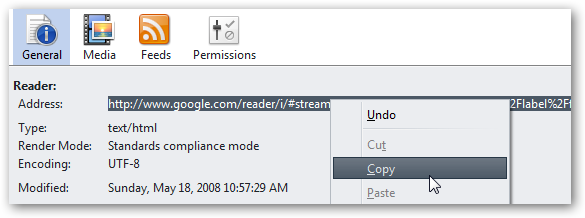
Navigeren in de zijbalk aan de tag die je wilt, en klik met de rechtermuisknop op een leeg gebied van de pagina en kies "View Pagina Info"

Nu zie je de rechtstreekse URL naar die pagina, die u kunt kopiëren naar het klembord ...

En vervolgens te gebruiken in een nieuwe bladwijzer, of aanpassen van de bestaande bladwijzer die u hebt gemaakt.

Nu wanneer u klikt op de bladwijzer, ziet u de pagina die u liever te zien.
Verwijder de lelijke blauwe rand
Opmerking: Voor de rest van de tweaks die je nodig hebt om de hebben Stijlvolle uitbreiding geïnstalleerd, of u kunt een bestand met de naam userContent.css in uw Firefox-thema directory en daar de code.
Om welke reden dan ook, de Google Reader-logo heeft dit vervelende blauwe rand er omheen, maar we kunnen die verwijderen met een snelle Stijlvol script.

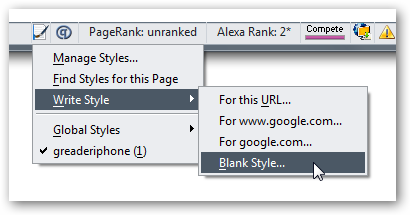
Klik op het Stylish icoontje, kies Write Style en dan Blank Stijl.

Geef de stijl een beschrijvende naam, en plak in de volgende tekst:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix(http://www.google.com/reader/i) {
. Logo img {border: 0px belangrijk;}
}

U kunt op de knop Voorbeeld om de wijzigingen te zien meteen:

Geheel verwijderen Header
In plaats van alleen het veranderen van de grens, kunt u deze verwijderen de gehele header image gedeelte, want het is niet echt nodig. Stel de stijlvolle script om de volgende plaats daarvan zijn:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix(http://www.google.com/reader/i) {
. Logo {display: none belangrijk;!}
}
Te klikken op de knop Voorbeeld toont de nieuwe veranderingen ...

Pas de Tekengrootte
De iPhone site is geoptimaliseerd voor een klein touch screen display, zodat het lettertype is gewoon veel te groot voor mijn smaak. We kunnen toevoegen de volgende regel toe aan de stijlvolle script om de font iets kleiner:
* {Font-size: 0.97em belangrijk;!}
Als u langs de volgende, moet het volledige script nu:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix(http://www.google.com/reader/i) {
. Logo {display: none belangrijk;!}
* {Font-size: 0.97em belangrijk;!}
}
Nu hebben we een veel compacter te bekijken, makkelijker te lezen:

Lijst wijzigen om Headlines Only
U zult merken dat je de eerste paar woorden van de post in de lijst te bekijken ... persoonlijk heb ik liever gewoon laten zien de krantenkoppen. Voeg het volgende toe aan je script:
span.item-fragment {display: none belangrijk;!}
span.item-source-titel {font-size: 0.9em belangrijk!}
Nu hebben we een erg nuttige sidebar toepassing:

Volledige Script
Hier is de definitieve versie van dit script, met het logo bar verwijderd, lettergrootte kleiner, en geen uittreksels.
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix(http://www.google.com/reader/i) {
. Logo {display: none belangrijk;!}
* {Font-size: 0.97em belangrijk;!}
span.item-fragment {display: none belangrijk;!}
span.item-source-titel {font-size: 0.9em belangrijk!}
}
Dit moet illustreren waarom ik zo'n grote fan van Stylish.
Keine Kommentare:
Kommentar veröffentlichen